이번 포스팅에서는 네이버 클라우드 플랫폼에서 제공하는 네이버 지도를 안드로이드 스튜디오에서 사용하는 방법을 살펴보도록 하겠습니다.
안드로이드 스튜디오에서 네이버 지도을 사용하기 위해서는 먼저 네이버 클라우드 플랫폼에 가입을 해야합니다.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
회원 가입은 별로 어려운 점이 없으니 위 사이트에서 가입하시면 됩니다.
단, 결재 정보를 등록하셔야만 서비스를 이용할 수 있으니 등록하셔야 합니다.
결재는 추후에 초과 사용분 또는 부가 서비스에 대해서 비용을 청구하는 것이기 때문에 가입한다고 무조건 청구되는 것은 아니니 안심하셔도 됩니다.
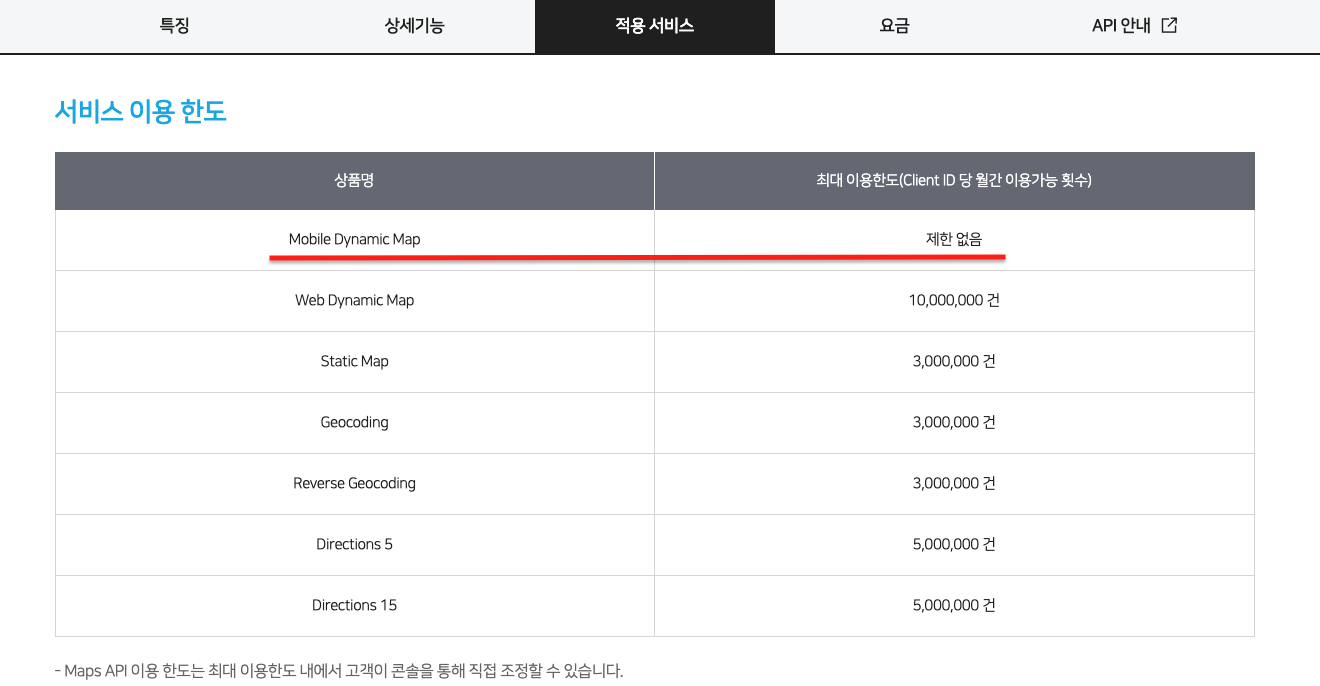
모바일 앱에서 네이버지도만 사용할 예정이라면


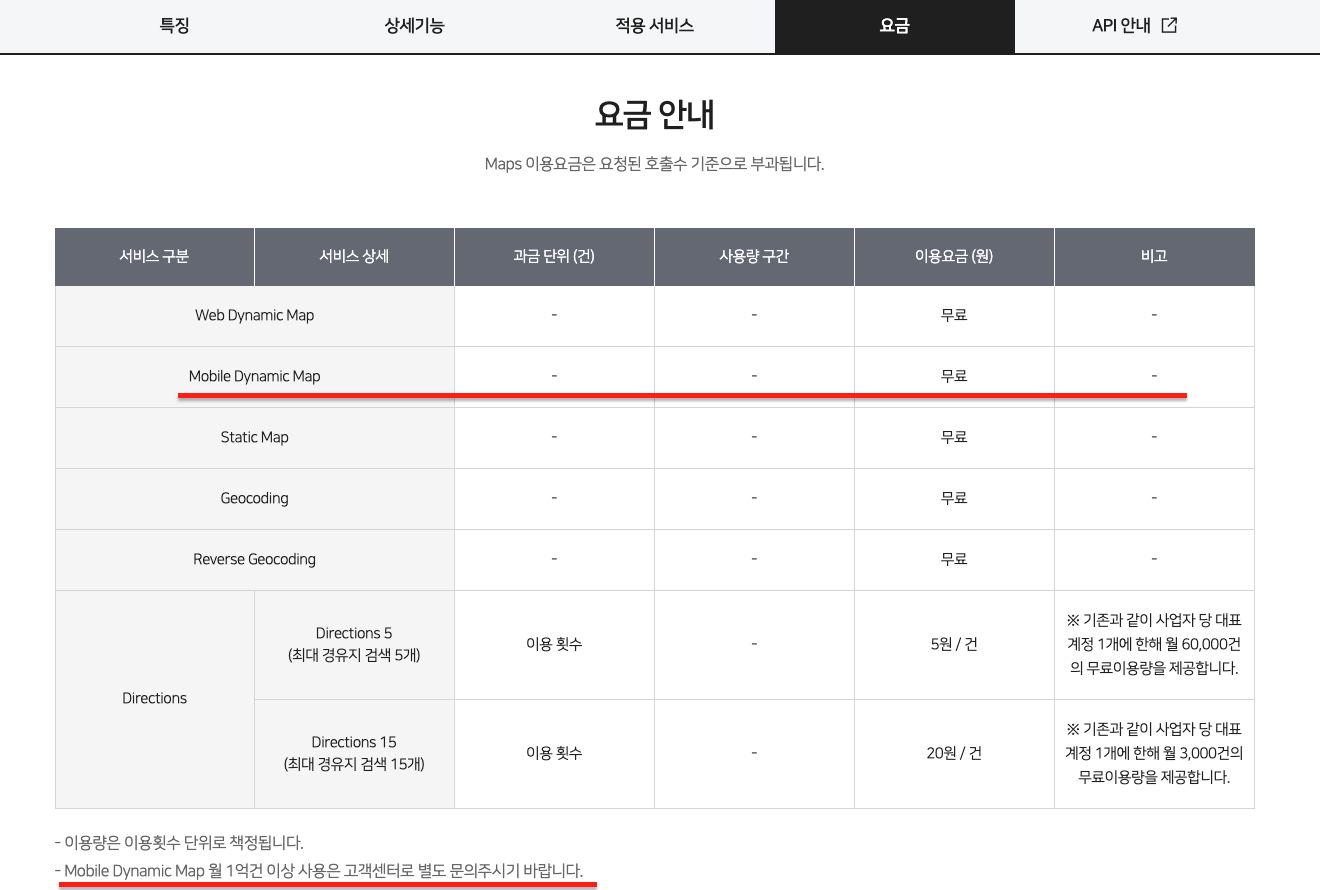
위 그림처럼 이용한도에 제한이 없고 요금도 무료입니다. 그러니 마음대로 사용하셔도 됩니다.
그러나 하단에 나와 있는데로 월 1억건이 넘는다면 고객센터에 별도로 문의하셔야합니다.
(월 1억 건 이상이면 요금을 부담해도 되지않을까요? ^^;;)
이제 네이버 맵을 사용하기 위하여 몇가지 설정이 더 있는데 일단은 안드로이드스튜디오를 열어서 새로운 프로젝트를 만들어 보겠습니다.

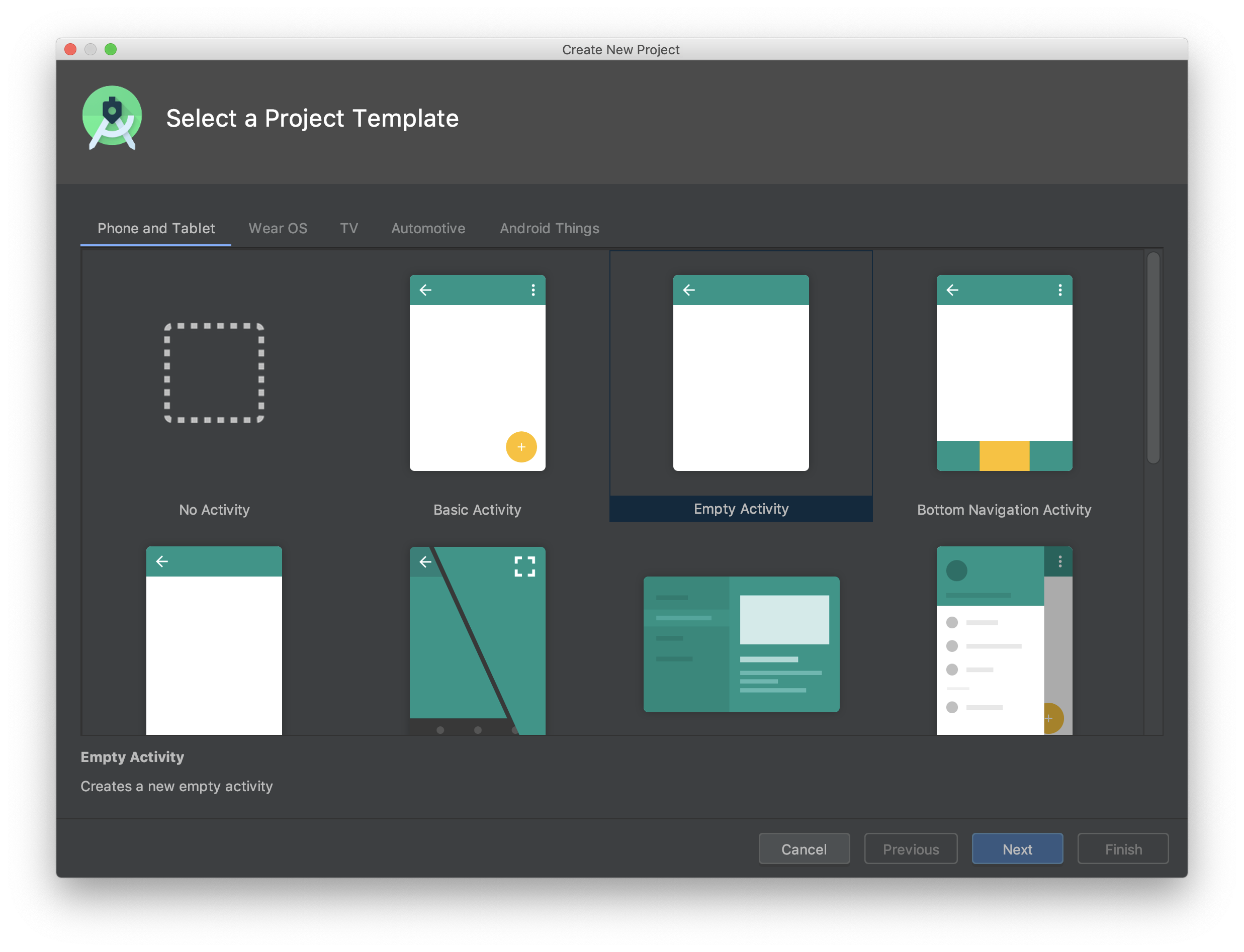
기본적인 맵 사용법을 테스트할 프로젝트를 엽니다. 여기서는 Empty Activity를 사용합니다.

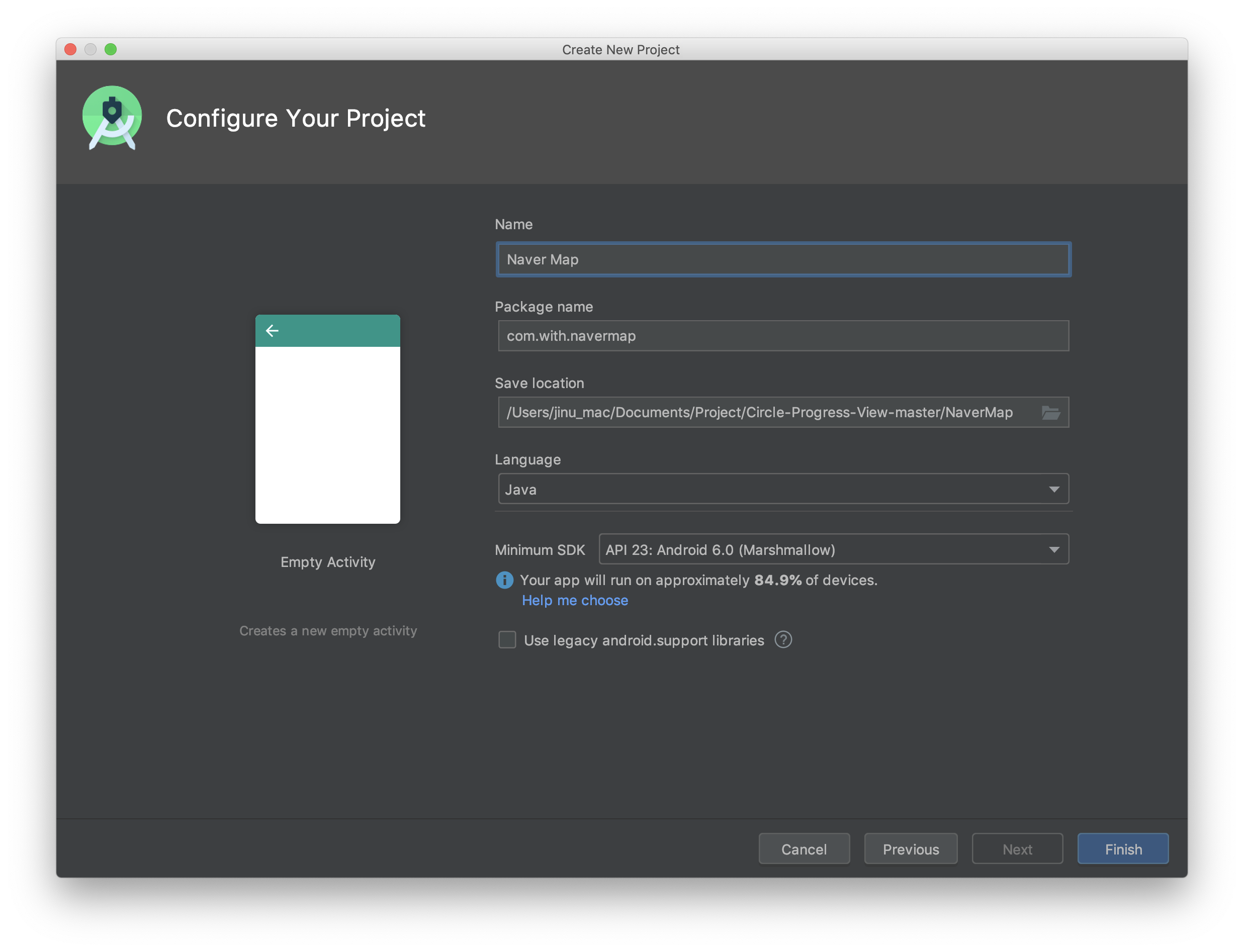
이름은 Naver Map으로 했고 패키지네임은 com.test.navermap으로 했습니다.
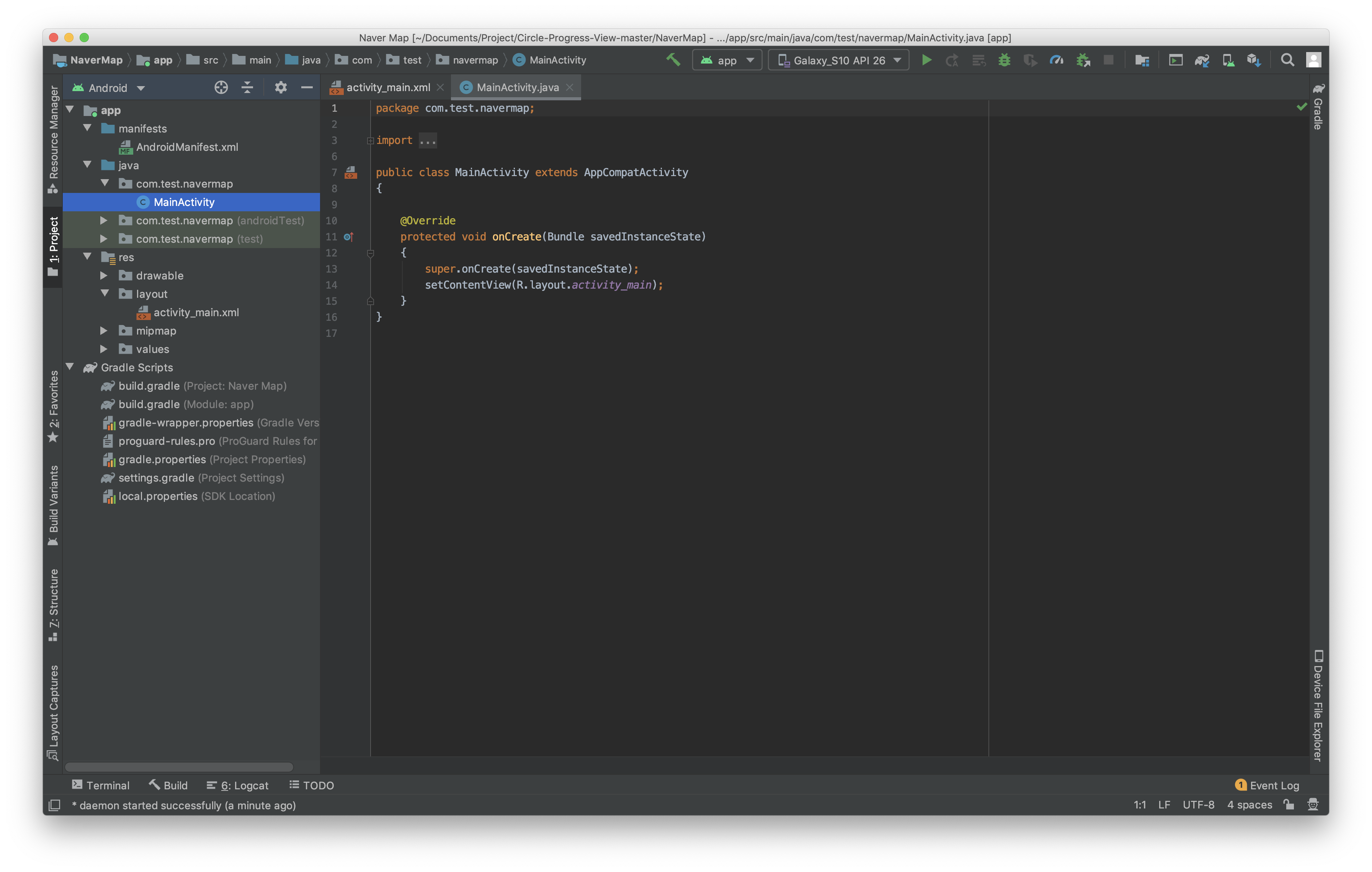
Finish를 누르면 다음과 같이 프로젝트가 생성됩니다.

자! 이제 네이버 클라우드 플랫폼에서 나머지 설정을 마져합니다.
네이버 클라우드 플랫폼에 접속하셔서 로그인합니다.

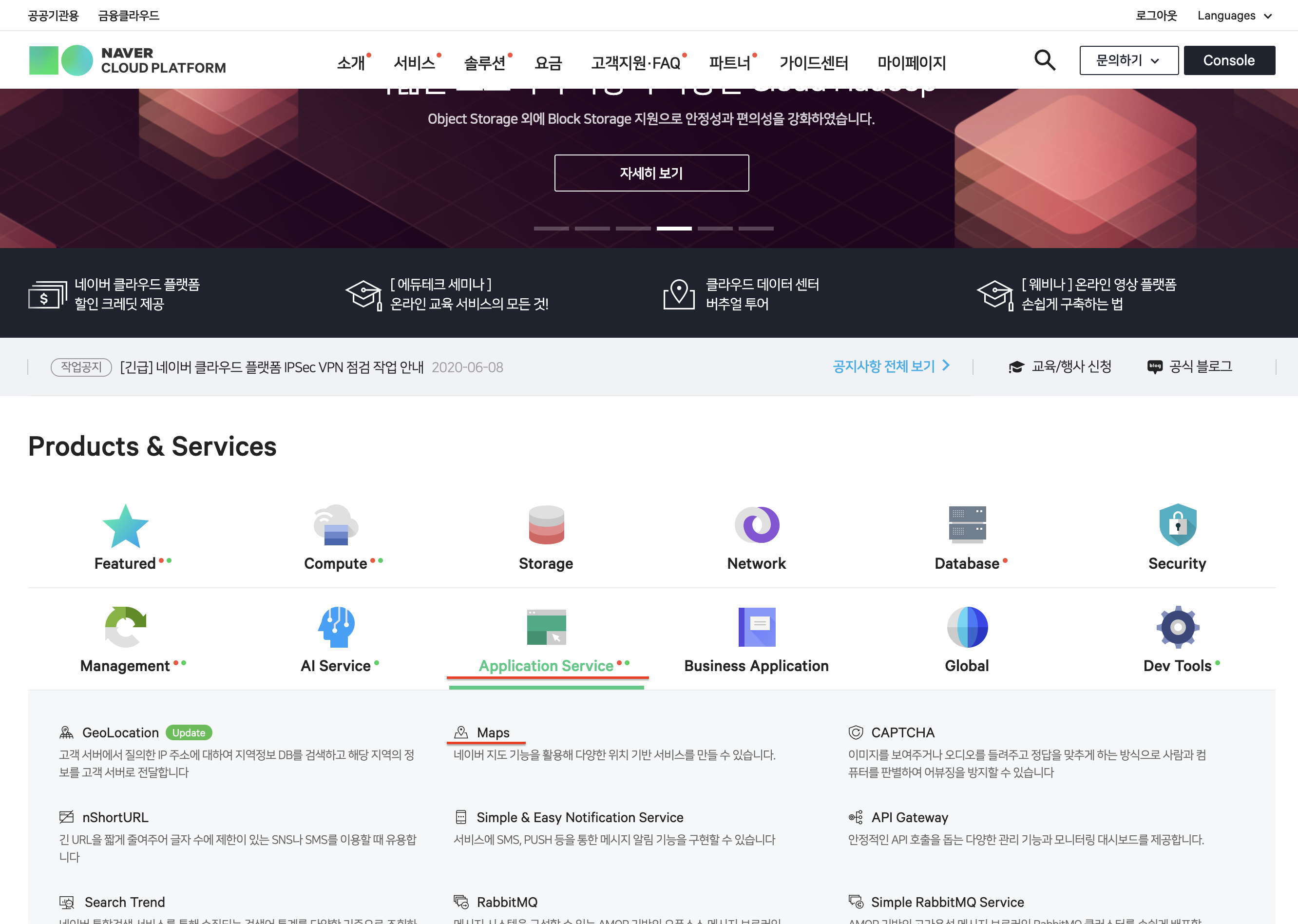
네이버 지도는 메뉴 중 Application Service 중에 Maps로 되어 있습니다. Maps를 선택합니다.

이용 신청하기 클릭!!!

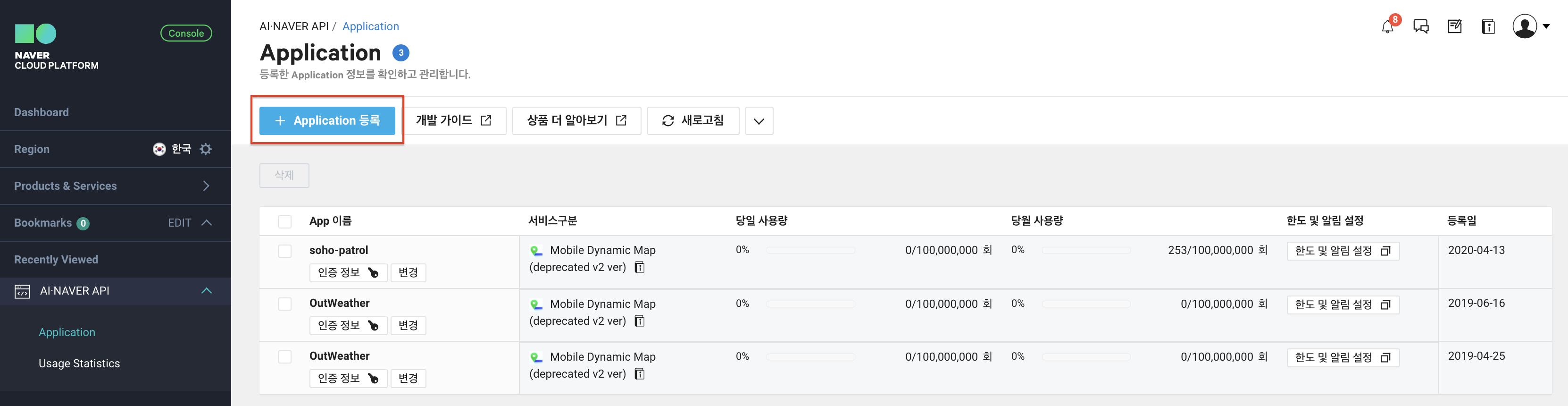
저는 예전에 앱 제작 시 등록했던 어플리케이션이 3개가 보이는군요
하지만 처음 가입했으면 등록된 어플리케이션이 하나도 없을 겁니다. 상단에 Application등록 버튼을 눌러서 등록을 합니다.

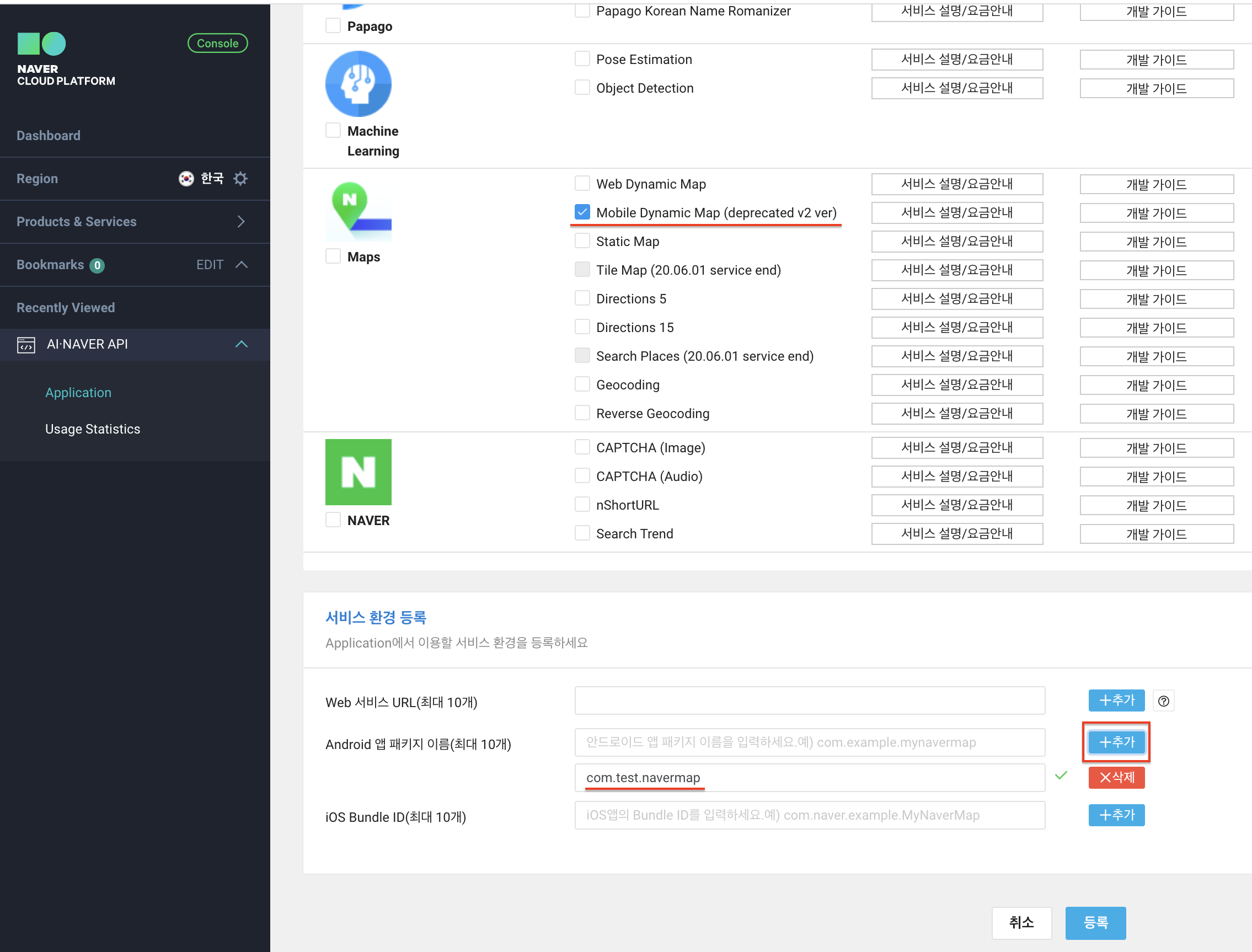
Application 추가 화면에서 Maps 중에 Mobile Dynamic Map를 선택합니다.
그리고 하단에 Android 앱 패키지 이름을 위에서 만든 프로젝트의 패키지명으로 입력합니다. (입력하시고 추가버튼을 눌러야 등록됩니다.)
이것때문에 위에서 안드로이드스튜디오의 프로젝트를 미리 생성했습니다.

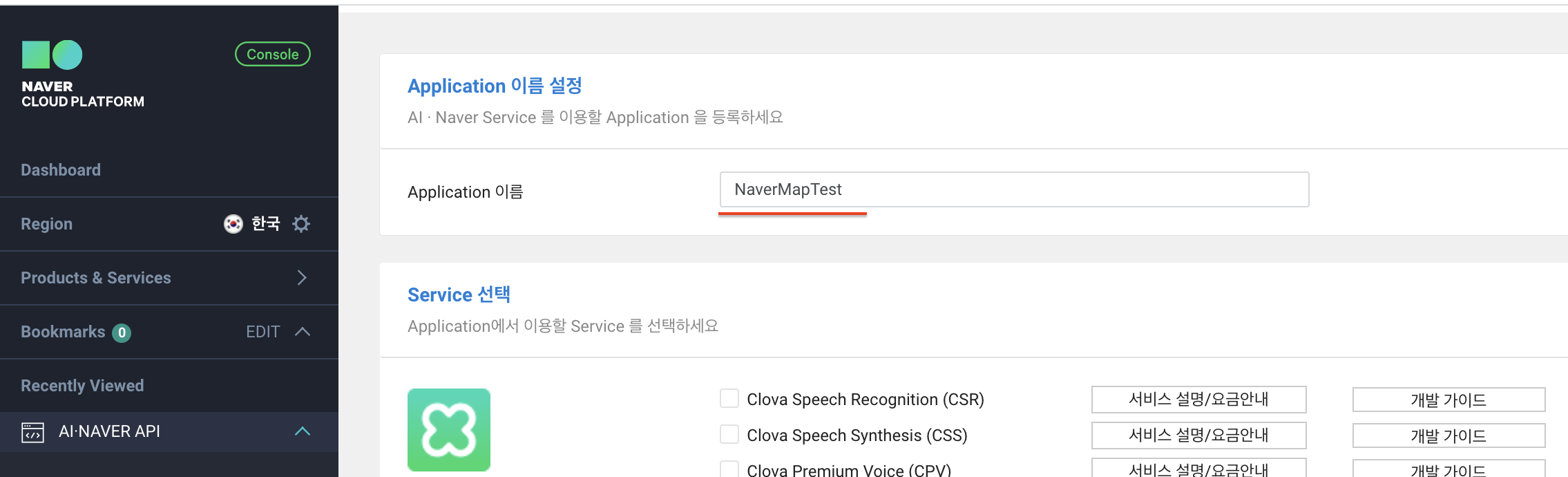
등록 버튼을 누르니 Application 이름을 입력하라고 합니다. 적당한 이름을 입력하고 다시 등록 버튼을 클릭합니다.

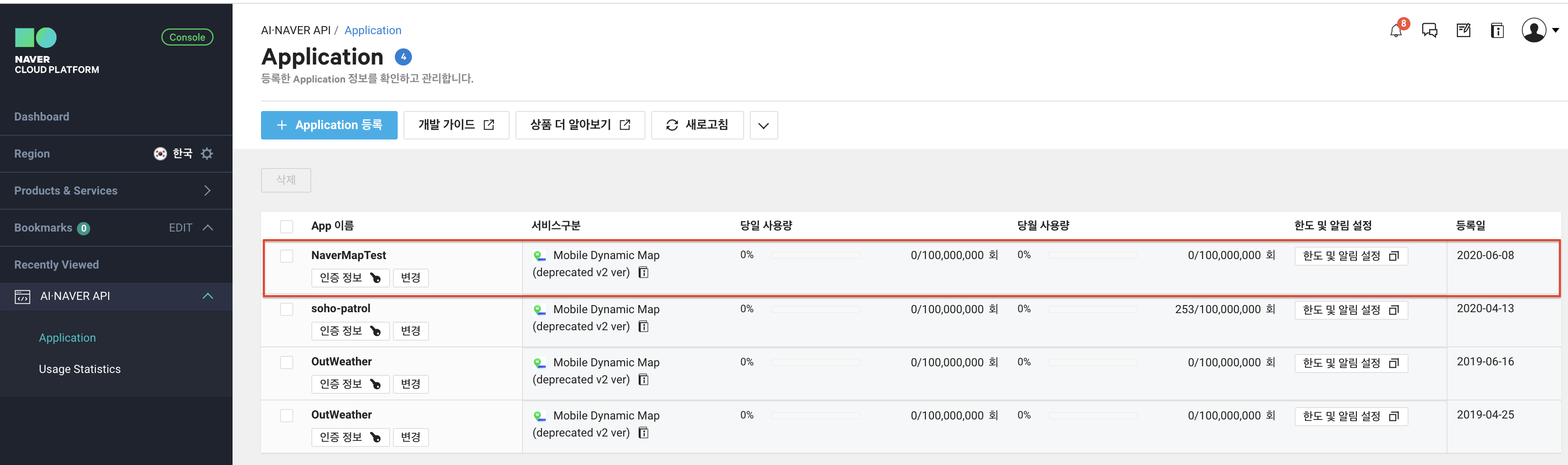
위 그림과 같이 새로운 Application이 추가된게 보이네요

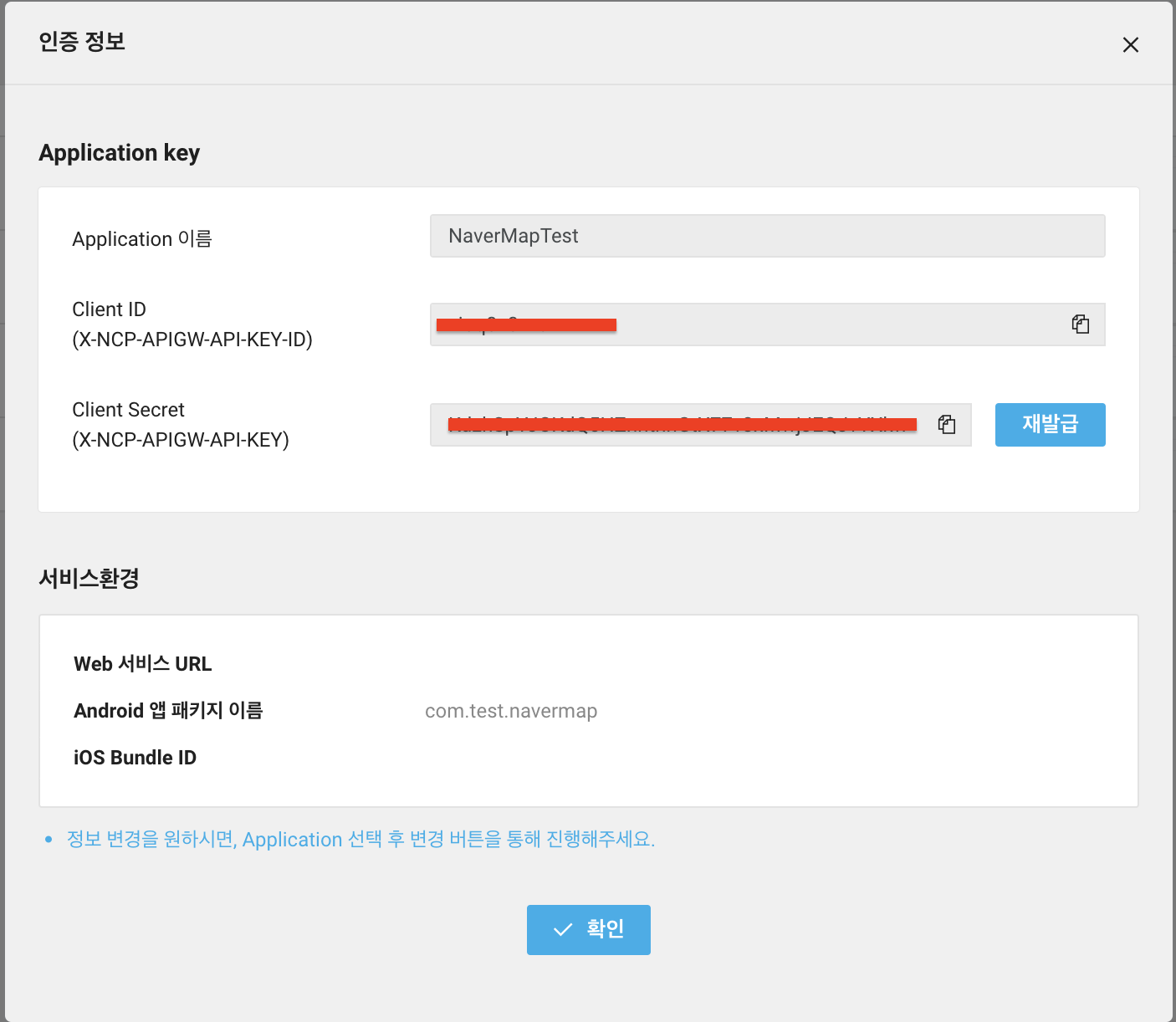
인증 정보 버튼을 눌러보면 위 그림과 같이 Client ID와 Client Secret 키가 발급된것이 보입니다.
이제 네이버 클라우드 플랫폼의 설정은 완료되었고 이제 안드로이드 스튜디오에서 발급된 키를 등록함으로써 모든 준비는 끝이 납니다.
이제부터는 안드로이드 스튜디오를 열고 작업을 시작합니다.
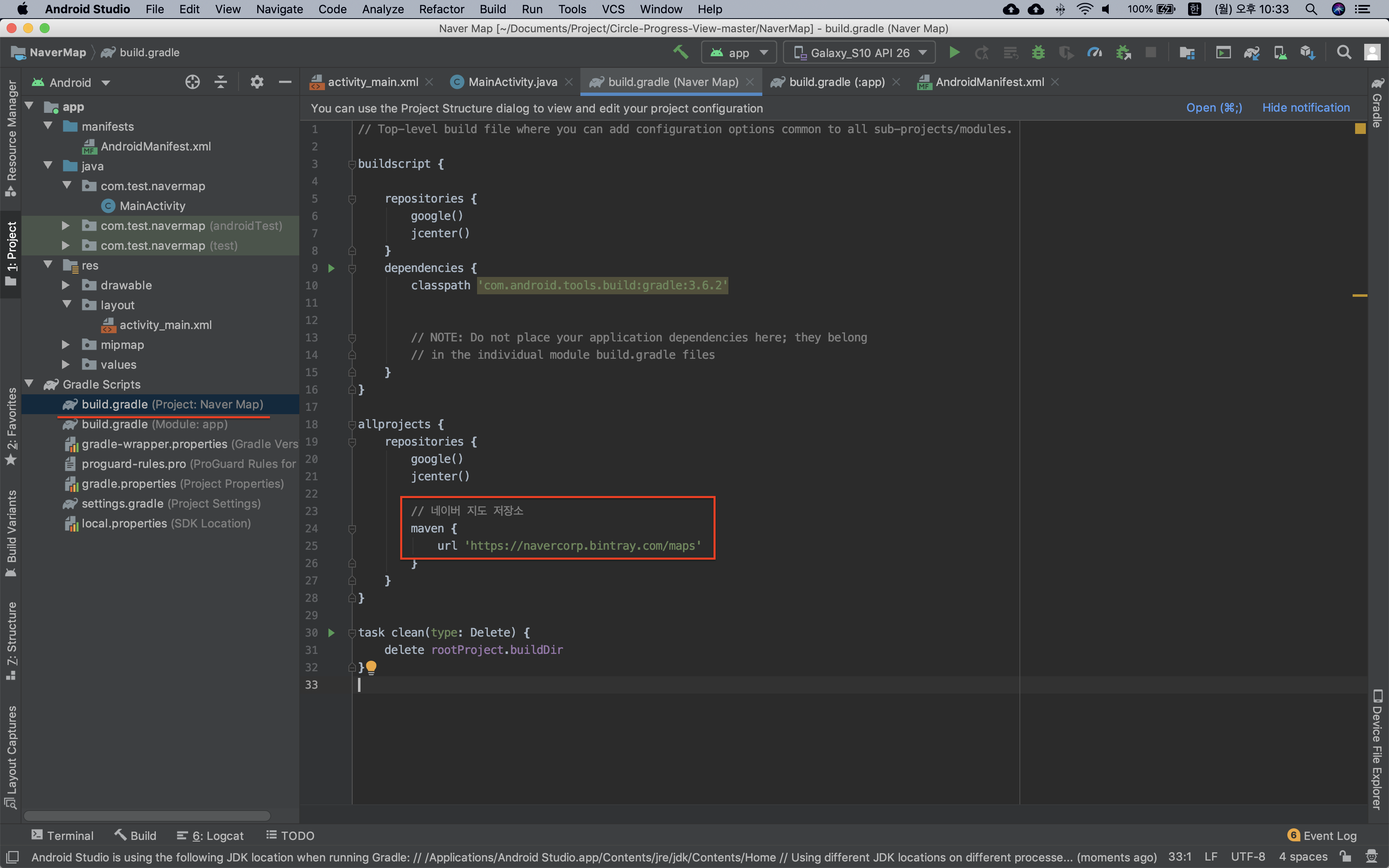
먼저 프로젝트 build.gradle에 의존성을 추가합니다. (코드 추가 후 우측 상단의 Sync Now 클릭 해주세요.)

코드는 다음과 같습니다. (이때 maven은 allprojects 안에 넣어주셔야합니다.)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.6.2'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
// 네이버 지도 저장소
maven {
url 'https://navercorp.bintray.com/maps'
}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
|
cs |
다음은 모듈 build.gradle에 의존성을 추가합니다. (역시 코드 추가 후 우측 상단의 Sync Now 눌러주셔야합니다.)

코드는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
// 네이버 지도 SDK
implementation 'com.naver.maps:map-sdk:3.8.0'
}
|
cs |
다음은 발급받은 클라이언트 ID를 SDK에 지정하면 지도 API를 사용할 수 있습니다. 클라이언트 ID는 두 가지 방식으로 지정할 수 있는데
여기서는 AndroidManifest.xml에 지정하는 방식을 사용하도록 하겠습니다.
(또 다른 방식은 API를 호출해 지정하는 방식인데 그냥 Manifest에 등록하는게 개인적으로는 편합니다.)

코드는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.test.navermap">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="Client ID 입력하는 곳" />
</application>
</manifest>
|
cs |
이제 모든 설정작업은 다 끝났고 간단한 코드로 네이버 지도가 잘 나오는지 확인해보도록 하겠습니다.
우선 activity_mail.xml에 아래와 같이 코딩합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 네이버 지도 -->
<fragment
android:id="@+id/map_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.naver.maps.map.MapFragment" />
</LinearLayout>
|
cs |
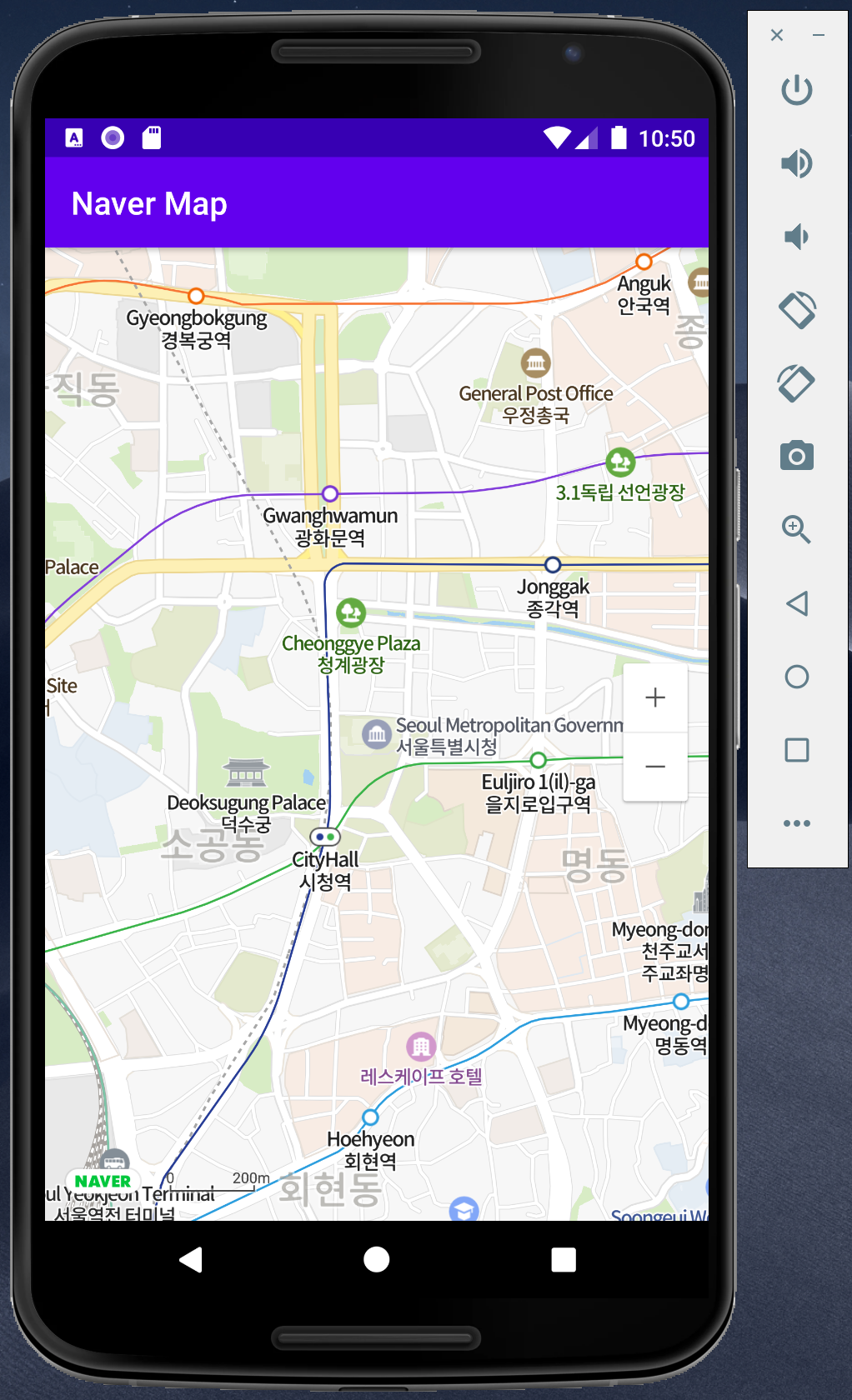
일단 이렇게만 코딩하시고 실행을 시키셔도 네이버 지도가 뜨는걸 확인 할 수 있습니다.

간단하죠? 만약 위 그림처럼 지도가 뜨지 않는다면
build.gradle에 의존성이 제대로 추가되었는지? (빌드가 안될 경우)
AndroidManifest.xml에 Client ID가 제대로 입력됐는지? (빌드는 됐는데 지도가 안나올 경우)
확인하셔야 합니다.
지금은 네이버 지도가 잘 뜨는지 확인하는 차원에서 fragment를 사용하였으나 다음번에는 mapView를 사용하여
지도를 제어하는걸 해보도록 하겠습니다.
PS. 매번 프로젝트만 진행하다가 개인적으로 앱을 하나 출시했습니다.
비록 허접한 앱이기는 하지만 이걸 토대로 몇몇가지 팁에 대해 포스팅을 작성하려고 하오니 아래 포스팅 글 한번 읽어봐 주시면 감사하겠습니다. ^^
andro-jinu.tistory.com/entry/todaysaying1
[안드로이드 스튜디오] 앱 출시 소식 - 오늘의 명언(명언, 고사성어, 속담)
아주 오랜만에 포스팅을 하게 됐네요 그동안 다른 프로젝트로 매우 바뻤던 관계로 한동안 포스팅을 못했는데 요즘 짬이 나서 간단하게 앱을 만들고 출시까지 하였습니다. 그동안은 앱을 만들긴
andro-jinu.tistory.com
'안드로이드스튜디오 개발' 카테고리의 다른 글
| [안드로이드 스튜디오] 네이버 지도 #6 - 커스텀 정보창(InfoWindow) 표시하기 (5) | 2020.06.16 |
|---|---|
| [안드로이드 스튜디오] 네이버 지도 #5 - 정보창(InfoWindow) 표시하기 (0) | 2020.06.15 |
| [안드로이드 스튜디오] 네이버지도 #4 - 마커 표시 및 이벤트처리 (3) | 2020.06.15 |
| [안드로이드 스튜디오] 네이버지도 #3 - 플래그먼트에서 표출하기 (0) | 2020.06.15 |
| [안드로이드 스튜디오] 네이버 지도 #2 - MapView 활용하기 (3) | 2020.06.15 |




댓글